【コピペでできる】borderを使ったCSSの見出し一覧!

ウェブページを作成するうえで見出しのデザインは
ユーザーの目を引くためには重要な要素です。
この記事ではウェブページの見出しのカスタマイズについて解説します。
特に見出しのデザインのカスタマイズではCSSのborderプロパティを利用することが非常に多いです。
CSSのコードをコピペするだけで完成できるようになっていますので、
気に入ったデザインがあればぜひ使ってください。
CSSのborderとは?
CSSのborderプロパティを使って何ができるの?
という問いに対する答えは一言でいうと
borderプロパティを使えば線を引くことができる
線を引くだけ?
と思うかもしれませんが、
直線だけではなく点線や二重線、破線といった様々な種類の線を引くことができ、
線の太さや色を自由に指定することができます。
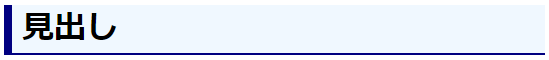
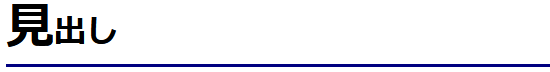
よくブログなどで見かける次のような見出し

これは左に太めの青い線を、下に細い線を引くことをCSSで記述することで作成ができます。
この見出しもシンプルなものですが、
この線があるのとないのでは、見出しのインパクトが大きく変わってきます。
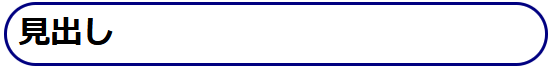
さらに背景色を指定することで次のような

より見栄えの良い見出しを作ることができます。
それでは見出しのデザインをカスタマイズしていきましょう!
見栄えをよくするためborderプロパティ以外にもいくつかカスタマイズしています。
もしわからない部分があれば、私の他の記事も見ていってください。
CSSの見出し一覧
ここではh1タグのCSSの見出しをカスタマイズしていきます。
必要に応じてh1の部分をh2やh3に変更してください。
またこの記事で紹介している見出しは、
CSSを数行記述すればできる簡単な見出しを紹介しています。
左と下に線

h1 {
background-color: #f0f8ff;
padding-left: 0.25em;
border-left: 8px solid #000080;
border-bottom: 2px solid #000080;
}もし背景色を入れなくてもよい場合は
background-colorの部分を消去してください。
また左と下の線の色は
border-leftの値の#000080と
border-bottomの値の#000080を変更することで自由にカスタマイズできます。
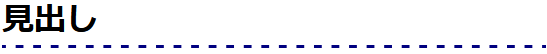
下に点線

h1 {
border-bottom: dotted 3px #000080;
}下に点線を書いたものです。
背景色を追加したい場合は
background-color: #rgb;
で色を設定してください(rgbは000000~ffffffまでの16進数)
下に破線

h1 {
border-bottom: dashed 3px #000080;
}先ほどの例と違い点線ではなく破線を引いたものです。
下に二重線

h1 {
border-bottom: double 3px #000080;
}下に二重線を引いたものです。色は先ほどと同じようにお好みで変えることができます。
見出しを線で囲む

h1 {
padding: 0.15em 0.35em;
border: solid 3px #000080;
border-radius: 1em;
}padding-top、padding-bottom、padding-leftは文字と線の間隔を変えることができるプロパティです。
padding-topで上方向
padding-bottomで下方向
padding-leftで左方向の文字と線の間隔をカスタマイズできます。
またborder-radiusは線で囲むときの丸みの大きさをカスタマイズできます。
border-radiusの値を0にすると丸みのない長方形で見出しを囲みます。
下線+最初の文字を大きくする

h1 {
border-bottom: solid 3px #000080;
}
h1:first-letter {
font-size: 1.5em;
}font-sizeの値を変えると最初の文字の大きさを変えることができます。
線に影をつける

h1 {
padding: 0.15ex 0.35ex;
border: solid 3px #000080;
box-shadow: 3px 3px #aaa;
}影の長さや色はbox-shadowプロパティを変更することで自由にカスタマイズできます。
最初の3pxは下の影の長さ、
次の3pxは右の影の長さ、
最後の#aaaは影の色です。
上や左に影をつけたい場合は値を-3pxのように負の値で記述すればよいです。
まとめ
いかかでしたか?
borderプロパティは少ないCSSの記述で見出しを多彩にカスタマイズできるので
CSS初心者の方にはおすすめの見出しの装飾方法です。