HTMLの本文の書き方!

前の記事はコチラ→『HTMLのheadタグ内には何を書けばよい?』
前回の記事ではHTMLの<head>タグ内にどのように記述するかを解説しました。
この記事では<body>タグの部分、
つまりメインコンテンツの部分の書き方について解説します!
HTMLのテキストの書き方
ウェブページを構成するものは、画像や動画もありますが、
一番多いのはテキストです。
なので最初はテキストを書くのに有用なタグを紹介します。
前回の記事で解説したコードは次のようになっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>HTML入門</title>
<link rel="stylesheet" href="style.css">
<link rel="icon" type="image/png" href="icon.png">
</head>
<body>
<h1>HTML入門の文章です</h1>
</body>
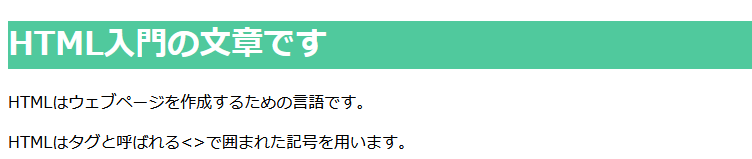
</html>まだ<body>の中には見出しを意味する<h1>タグしかありません。
<p>タグ
まずはウェブページのテキストを書くのにもっとも使われる<p>タグを使っていきましょう。
<p>タグはテキストの段落を表し、<p>~</p>で囲まれた部分が段落となります
それでは<h1>タグの下に次のコードを追加してください。
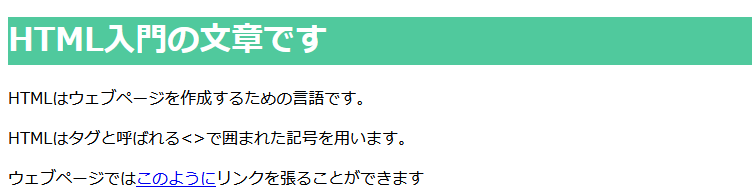
<p>HTMLはウェブページを作成するための言語です。</p>
<p>HTMLはタグと呼ばれる<>で囲まれた記号を用います。</p>ブラウザでhtmlファイルを実行すると次のように表示されます。

このように<p>タグを複数使うと自動で改行してくれます。
<p>タグを使うとき、HTMLファイル内で改行していてもブラウザには影響はありません。
<p>
HTMLはウェブページを
作成するための言語です。
</p>
<p>
HTMLはタグと呼ばれる
<>で囲まれた記号を用います。
</p>このようにコードを書いてもブラウザには同じ表示がされます。
<a>タグ
HTMLの最大の特徴としては他のウェブページへのリンクを張ることができることです。
このときに使われるのが<a>タグです。
<a>タグは先ほど紹介した<p>タグの中に記述することができます。
それでは実際に使っていきましょう。
次のコードを追加してください。
<p>ウェブページでは<a href="https://primiere01.com">このように</a>リンクを張ることができます</p>ブラウザでhtmlファイルを実行すると次のように表示されます。

<a>~</a>で囲まれた部分が青色になっていますね。
この部分をクリックすると私のブログのトップページに移動することができます。
使い方は<a href="サイトのURL">~</a>と書くことで~の部分をクリックすると指定したURLに移動できます。
リンクをクリックするとわかるのですが、今見ているタブで他のサイトに移動しています。
リンクを新しいタブで開きたい場合は
<a href="https://primiere01.com" target="_blank">このように</a>とtarget="_blank"を追加してください。
<a>タグは他のサイトへのリンクを張るのによく利用されますが、
それ以外にも電子メールへのリンク、電話の発信にも利用できます。
<span>タグ
テキスト内の一部分の装飾をしたいという方は多いと思います。
例えば
文字の太さや大きさを変えたい!
文字の色やフォントを変えたい!
というときに、どのようなタグを使えばよいのでしょうか?
それらを解決してくれるのが<span>タグです。
<span>タグそのものには意味はありませんが、
<span>タグを利用することで<span>~</span>で囲まれた部分にスタイルシートを適用することができます。
<span>タグを利用するにはCSSの知識が必要となります。
現時点では「こう書けばデザインを変えられる」ということだけ覚えておけば大丈夫です。
それでは次のコードを追加してください。
<p>
ウェブページでは文字の
<span style="color: red;">色</span>、
<span style="font-weight: bold;">太さ</span>、
<span style="font-size: x-large;">大きさ</span>、
<span style="font-family: MS 明朝;">フォント</span>
などを自由にカスタマイズできます。
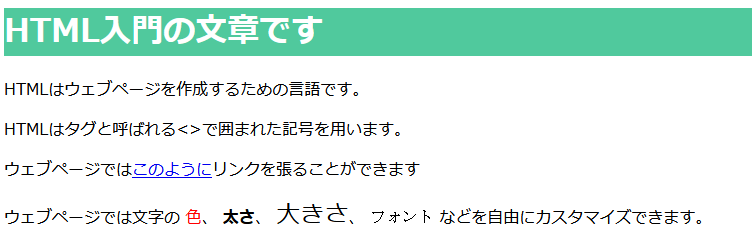
</p>htmlファイルをブラウザで実行すると次のように表示されます。

このように<span>~</span>で囲まれた部分にCSSを利用することで様々なカスタマイズができています。
<span style="~">と書いてありますが~の部分がCSSです。
ここでは詳しくは解説しませんがここで利用したCSSは以下になります。
- color: red; 文字の色を赤にする。redをblueやgreenにすることで他の色も表示できる。
- font-weight: bold; 文字の太さを太くする。文字を細くするものもあるが基本的にboldしか使わない。
- font-size: x-large; 文字の大きさを大きくする。x-largeの変わりに10pxや15pxと数字を使って書くことで細かな指定が可能。この場合、数字が大きいほど文字も大きい。
- font-family: MS明朝; 文字のフォントを明朝体にする。
リスト・表
物事を分かりやすく説明するためには
・リストを使って箇条書きにする
・表にしてまとめる
ことが重要です。実際、ほとんどのウェブページでリストや表が駆使されています。
そこでHTMLでリストと表を作成する方法について解説します。
リスト
HTMLには2種類のリストを作成することができます。
順不同のリストと順序付きのリストです。
この2つの違いは箇条書きをするときに「・」を使うか数字を使うかの違いです。
たとえばカップ麺の作り方を書くとき
- 袋からかやくとスープを取り出し、かやくを入れます。
- 熱湯を注ぎ3分待ちます。
- スープを入れてよくかき混ぜたら完成です。
と書くよりも
- 袋からかやくとスープを取り出し、かやくを入れます。
- 熱湯を注ぎ3分待ちます。
- スープを入れてよくかき混ぜたら完成です。
と書いたほうが手順がわかりやすいと思います。この場合は順序付きリストを使ったほうが良いということがわかります。
それでは順不同のリストと順序付きのリストを作成するのに必要なタグについて解説します。
次のコードを追加してください。
<ul>
<li>このように</li>
<li>リストを</li>
<li>作成します</li>
</ul>
<ol>
<li>順序リストは</li>
<li>このように</li>
<li>作成します</li>
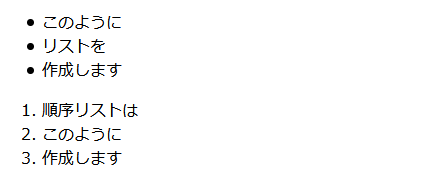
</ol>htmlファイルをブラウザで実行すると次のように表示されます。

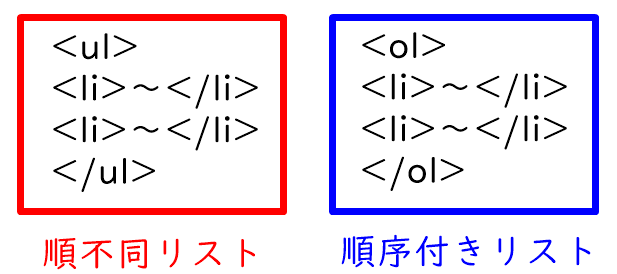
順不同リストを作成するときは<ul>タグを、
順序付きリストを作成するときは<ol>タグを使います。
どちらも箇条書きをしたい項目は<li>タグを使います。

<ul>~</ul>または<ol>~</ol>に
箇条書きにしたい項目を<li>~</li>に記述すればリストを作成できます。
箇条書きにする以外にもページメニューを作成するときも使います。
表
次にHTMLで表を作成する方法について解説します。
HTMLで表を作るのに必要なタグはまず<table>タグを利用します。
<table>~</table>に表の要素を追加するタグを書きます。
次のコードを追加することで表を作成できます。
<table border="1">
<tr>
<th>数字</th>
<th>漢字</th>
<th>英語</th>
<th>ドイツ語</th>
</tr>
<tr>
<td>1</td>
<td>一</td>
<td>one</td>
<td>eins</td>
</tr>
<tr>
<td>2</td>
<td>二</td>
<td>two</td>
<td>zwei</td>
</tr>
<tr>
<td>3</td>
<td>三</td>
<td>three</td>
<td>drei</td>
</tr>
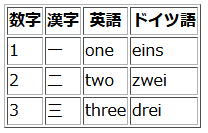
</table>このコードをブラウザで実行すると次のような表が作成されます。

まず表の行を追加するタグとして<tr>タグを<table>~<table>に記述します。
今回の表では<tr>タグを4回使用しているので表は4行になります。
次に要素を追加する<th>タグ、<td>タグを<tr>~<tr>に記述します。
<th>タグを使うと文字が太文字になり、中央揃えになります。
そのため<th>タグは見出しとして使われます。
<tr>タグを使うと文字の太さはそのままで、左揃えになります。
表のデザインをもっとカスタマイズしたい場合はCSSの知識が必要となります。
画像
最後にウェブページ作成に欠かせないものとして、画像の扱いについて解説します。
商品の紹介や、細かな仕様の解説をするには、画像があったほうが見栄えが良く、
ユーザーにとってはわかりやすいです。
それでは画像の表示をしてみましょう。
画像の表示に使われるタグは<img>タグです。
好きな画像をpic.pngでhtmlファイルのある場所に保存して
次のコードを追加してください。
<img src="pic.png">ブラウザで実行すると次のように表示されます。

どうでしょうか?
自分の指定した画像が表示されたと思います。
<img>タグと同時に<a>タグが利用されることが良くあります。
<a href="https://primiere01.com"><img src="pic.png"></a>このように<a>~<a>の間に<img>タグを使用することで画像にリンクを張ることもできます。
まとめ
この記事ではウェブページの本文で使われる基本的なタグについて解説しました。
この記事で出てきたタグと基本的な説明は次のようになります。
| タグ名 | 説明 |
| <p> | 段落を表すタグ |
| <a> | リンクを張るタグ |
| <span> | 範囲内にスタイルシートを適用するタグ |
| <ul> | 順不同リストを作成するタグ |
| <ol> | 順序付きリストを作成するタグ |
| <li> | 箇条書きする部分を追加するタグ |
| <table> | 表を作成するタグ |
| <tr> | 表の行を追加するタグ |
| <th> | 表の要素を追加するタグで表の見出しに使われる |
| <td> | 表の要素を追加するタグで表の見出し以外に使われる |
| <img> | 画像を表示するタグ |
これらがhtmlでよく使われるタグです。
これらのタグを駆使することで基本的なウェブページを作成することができるでしょう。
またCSSを学ぶことでより洗練されたデザインにカスタマイズすることが可能です。
ですのでHTMLを学んだあとはCSSにもチャレンジすることをおすすめします。
最初の記事はコチラ→『HTMLの「入門」へ』