CSSの「入門」へ

皆さん初めまして!
CSSの世界へようこそ!
まず初めに
ほとんどのウェブページではHTMLと同時にCSSが使われています!
この記事ではこれからCSSを始める方に向けて
- CSSとは何か?
- CSSでどんなことができるか?
について解説します。
CSSはHTMLよりは難易度が高い言語です。まだHTMLを学んだことがない方は次の記事を参考にしてください。
HTMLを学んだことがない方はコチラ→『HTMLの「入門」へ』
CSSとは?
「CSS」とはCascading Style Sheetsの略をとったものでスタイルシートとも呼ばれます。
通常HTMLを一通り学んだあとにCSSを学ぶことが多いです。
ウェブページはHTMLとCSSによって全体の見た目が作られています。
HTMLはウェブページのページ構造(ヘッダーや本文等)を作成するのに使われます。
それに対してCSSはウェブページの見栄えをカスタマイズをするのに使われます。
見栄えのカスタマイズとして、次のようなものがあります。
・文字の色や大きさ
・行間の隙間
・背景の色や画像
これらをCSSを使うことでカスタマイズできます。
HTMLにCSSを適用しているページと適用していないページを比べてみましょう。
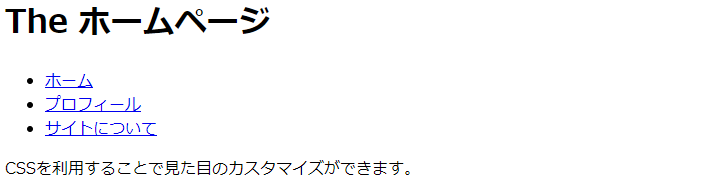
最初はHTMLにCSSを適用していないウェブページです。

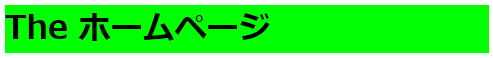
次にHTMLにCSSを適用したウェブページです。

どうでしょうか?
明らかにCSSを適用したほうがページの見栄えがいいですね。
ではCSSでどのようなことができるか解説していきます。
CSSでどんなことができるの?
では実際にCSSでどんなことができるか具体的に解説します。
まずHTMLにCSSを適用する方法は大きく分けて
・HTMLファイルに直接記述する
・CSSファイルに記述してHTMLファイルでCSSファイルを読み込む
の2つです。
ここでは後者のCSSファイルに記述してHTMLファイルでCSSファイルを読み込むことをおすすめします。
理由はHTMLファイルはたくさん作る必要があるからです。
ウェブページを作成するとき、トップページのほかにも
・記事のページ
・プロフィール
・お問い合わせ
のようなページが必要となる場合があります。場合によってはHTMLファイルは100以上にもなります。
なので1個1個HTMLファイルに直接記述するよりも、
CSSファイルで一括管理したほうが圧倒的に作業効率が良いです。
HTMLファイルにCSSを読み込む方法は
<head>~</head>内に
<link rel="stylesheet" href="style.css">と記述してください。
詳細はコチラ→『HTMLのheadタグ内には何を書けばよい?』
CSSファイルの記述方法は「どのHTMLタグ」の「何」を「どうする」かを記述することでデザインをカスタマイズできます。
例えばh1タグの文字の色を赤にした場合のCSSのコードは次のようになります。
h1 {
color: red;
}このコードにあるh1の部分を「セレクタ」
colorの部分を「プロパティ」
redの部分を「値」と言います。
つまりCSSのコードの書き方の基本は
セレクタ {
プロパティ: 値;
}を並べていくことです。
ではCSSでできることの例をいくつか挙げていきます。
文字の色の変更
文字の色を変更したい場合は次のCSSコードをコピペしてください。
h1 {
color: #ff0000;
}
値にはRGBで約1680万色の色を指定することができます。#の後の6文字のうち、
最初の2文字が赤、真ん中の2文字が緑、最後の2文字が青の成分を表しています。
文字の大きさの変更
文字の大きさを変更をしたい場合は次のCSSコードをコピペしてください。
h1 {
font-size: 48px;
}
値には文字の大きさを指定できます。今回の文字の大きさは48pxにしました。この数字が大きいほど文字の大きさも大きくなります。
単位にはpx以外にも%やemがありますが、最初のうちは大きさの単位はpxだけ覚えておけば大丈夫です。
背景の色の変更
背景色の変更をしたい場合は次のCSSコードをコピペしてください。
h1 {
background-color: #00ff00;
}

文字の色と同じようにRGBで約1680万色の色を指定することができます。
文字を枠線で囲う
文字を枠線で囲いたい場合は次のCSSコードをコピペしてください。
h1 {
border: 3px solid #0000ff;
}
値の最初の3pxは枠線の太さ、
真ん中のsolidは枠線のタイプを表しています。
特に枠線のタイプは標準の枠以外にも、
二重線や点線を指定することができます。
最後の#0000ffは枠線の色です。#0000ffは青色です。
まとめ
この記事では
- CSSとは何か
- CSSで何ができるか
を解説しました。ウェブページを作成するうえでCSSは欠かせません。
HTMLと同時に覚えておくとよいでしょう。