【コピペでできる】HTMLとCSSでヘッダーメニューを作成する方法!

ほとんどのウェブページではページ上部に主要ページへのリンクを張ることで、
ウェブページの利便性を向上させています。
このブログでは次のように横一列で表しています。

このようなメニューのことをヘッダーメニューと言います。
この記事ではHTMLとCSSでヘッダーメニューを作成する方法を解説します。
ヘッダーメニューを作成する方法
それでは実際にヘッダーメニューを作成する方法について解説します。
ヘッダーメニューを作成する場所は<header>~</header>内に必ず記述してください。
またプログラムにヘッダーメニューであることを認識させる<nav>タグというものがあります。
つまり<header><nav>~</nav></header>内に記述するのが一番良いです。
では実際にヘッダーメニューを作成していきます。
ヘッダーメニューを作成するために必要なタグは次の3つのタグです。
・<ul>タグ
・<li>タグ
・<a>タグ
<ul>と<li>タグでリストを作り、
<a>タグでそれぞれの要素にリンクを張ります。
ただCSSでリストの部分カスタマイズをしないと、縦の箇条書きにリンクを張るだけになってしまいます。
なのでCSSを記述することでより洗練されたヘッダーメニューを作成することができます。
それでは次のコードをコピペしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML入門</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>The ホームページ</h1>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="profile.html">プロフィール</a></li>
<li><a href="about.html">サイトについて</a></li>
</ul>
</nav>
</header>
<p>本文の部分です。</p>
</body>
</html>このHTMLファイルをCSSを何も書かずにブラウザで実行すると次のように表示されます。

このままだとデザイン面で見づらいのでリストの部分をCSSでカスタマイズしていきましょう。
CSSデザイン
いくつかCSSのコードを記述してあります。
コピペですぐ使えるようになっていますので気に入ったデザインがあれば利用してください。
ヘッダーメニューのデザインは最低限で良い方
ヘッダーメニューのデザインは最低限でいい!
という方は次のコードをコピペしてstyle.cssファイルに保存してください。
header nav ul {
list-style: none;
display: flex;
}
header nav ul li {
width: 16%;
text-align: center;
float: left;
margin-right: 3px;
}
header nav ul li a{
color: #000 ;
}
header nav ul li a:hover {
color: red;
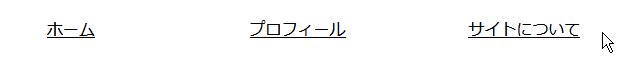
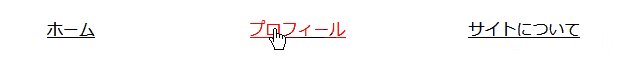
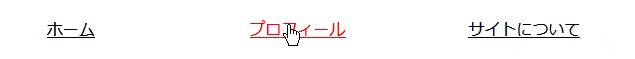
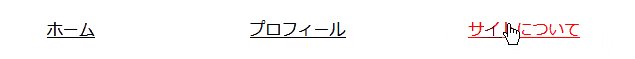
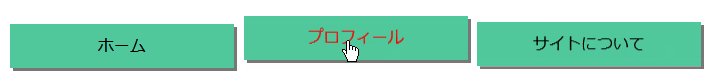
}このCSSを使ってhtmlファイルを実行すると次のようなヘッダーメニューが表示されます。

このようにマウスを近づけると赤色に表示できるようになっています。
背景のカスタマイズをしたい方
ヘッダーメニューの背景をカスタマイズしたい!
という方は次のコードをコピペしてstyle.cssファイルに保存してください。
header nav ul {
list-style: none;
display: flex;
}
header nav ul li {
width: 16%;
text-align: center;
background-color: #50c99d;
box-shadow: 3px 3px #777;
float: left;
margin-right: 3px;
padding-top: 10px;
padding-bottom: 10px;
}
header nav ul li a{
text-decoration: none;
color: #000 ;
}
header nav ul li a:hover {
color: red;
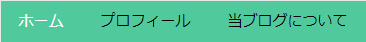
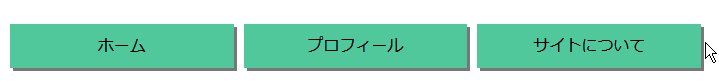
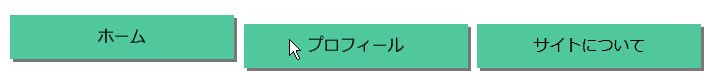
}このCSSを使ってhtmlファイルを実行すると次のようなヘッダーメニューが表示されます。

このように立体的に表示をすることもできます。
ヘッダーメニューでアニメーションを使いたい方
ヘッダーメニューにアニメーションを使ってみたい!
という方は次のコードをコピペしてstyle.cssファイルに保存してください。
header nav ul {
list-style: none;
display: flex;
}
header nav ul li {
width: 16%;
text-align: center;
background-color: #50c99d;
box-shadow: 3px 3px #777;
float: left;
margin-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
transition: all 0.5s linear 0s;
}
header nav ul li a{
text-decoration: none;
color: #000 ;
}
header nav ul li:hover {
transform: translateY(-10px);
}
header nav ul li a:hover {
color: red;
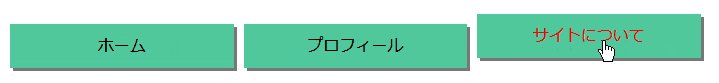
}このCSSを使ってhtmlファイルを実行すると次のようなヘッダーメニューが表示されます。

もっと動きのあるウェブページを作る場合はJavaScriptの知識が必要となりますが、
このような簡単な動きならJavaScriptがなくても作成することができます。
まとめ
この記事ではHTMLとCSSでヘッダーメニューを作成する方法について解説しました。
CSSは3種類用意しましたが、
他にもいろいろなデザインがあります。
CSSの解説は今後記事にしますのでよかったら見ていってください!