【初心者向け!】CSSのclassとは何?使い方の徹底解説!

ウェブページを作るときに、
h2タグを使って見出しを3つ作成したが、最初の見出しの色を赤色、次の見出しの色を青色、最後の見出しの色を緑色で表示したい
ということがあると思います。ここでh2タグにCSSを記述してしまうとh2タグ内のすべての色が統一されてしまいます。
この問題を解決するのに役立つのがclassセレクタです。
classセレクタはウェブサイト内のページが複数のグループで構成されているときにあるグループにだけCSSを適用させたいという場合に必要となります。
classの使い方
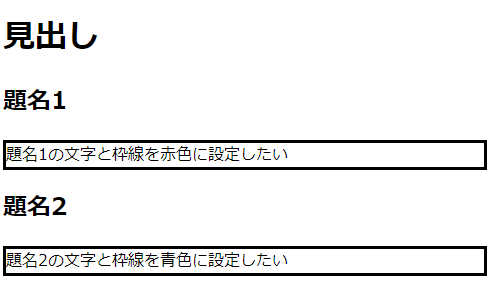
例えば次のようなレイアウトを作りたい場合を考えます。

題名1の文字と本文、枠線の色を赤色に設定して、
題名2の文字と本文、枠線の色を青色に設定したいという状況です。
本文にpタグを利用しているので、CSSファイルに
p {
color: red;
}と書いてしまうと題名2のほうの本文も赤色で表示されてしまいます。
それを防ぐためにclassセレクタを使います。
classセレクタはタグの部分に次のように記述します
<h2 class="name">題名</h2>
<p class="name">本文</p>このように書くとnameというグループが定義されます。
このnameというクラスを使ってcssを次のように記述します。
.name {
color: red;
}クラス名の前に「.」をつけることに注意します。
このように書くとnameというクラスに属する部分の文字の色が赤色になります。(この場合は題名と本文が赤色で表示されます)
それでは先ほどのレイアウトに戻ってみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML入門</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>見出し</h1>
</header>
<h2 class="name1">題名1</h2>
<p class="name1">題名1の文字と本文と枠線を赤色に設定したい</p>
<h2 class="name2">題名2</h2>
<p class="name2">題名2の文字と本文と枠線を青色に設定したい</p>
</body>
</html>このように2つのクラスを考えます。あとはname1クラスとname2クラスのCSSを次のように記述します。
.name1 {
color: red;
}
p.name1 {
border: 3px solid;
border-color: red;
}
.name2 {
color: blue;
}
p.name2 {
border: 3px solid;
border-color: blue;
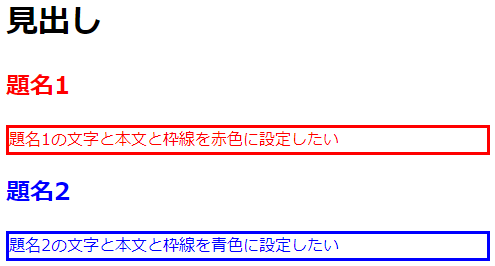
}このように記述することで
name1クラスの文字の色は赤色で表示
name1クラスのpタグには赤色の枠線の表示
name2クラスの文字の色は青色で表示
name2クラスのpタグには青色の枠線の表示
という装飾になります。(p.nameはnameクラスに属するpタグのことです)
ちなみに、すべての要素の意味を持つ「*」を使って*.nameと書くのと.nameと書くのは意味的には同じです。

classセレクタは実際にどのように使われている?
実際にウェブページを作成する際には<div>タグを利用することが非常に多いです。
<h1>タグは見出しに、<p>タグは段落に使われていますが、
<div>タグはタグそのものにはまったく意味がありません。
<div></div>で囲まれた部分を一つのグループとするぐらいの意味しかありません。
なので<div></div>で囲むだけではウェブページのレイアウトは全く変化しません。
しかし divタグの後ろにclassセレクタを書いてグループ分けをして、
classセレクタをcssで記述します。
先ほどの場合ですと、まずhtmlファイルを<div>タグを用いて
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML入門</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>見出し</h1>
</header>
<div class="name1">
<h2>題名1</h2>
<p>題名1の文字と本文と枠線を赤色に設定したい</p>
</div>
<div class="name2">
<h2>題名2</h2>
<p>題名2の文字と本文と枠線を青色に設定したい</p>
</div>
</body>
</html>このように書いた後にname1クラスとname2クラスに関するcssを次のように記述します。
.name1 {
color: red;
}
.name1 p {
border: 3px solid;
border-color: red;
}
.name2 {
color: blue;
}
.name2 p {
border: 3px solid;
border-color: blue;
}このように記述すると先ほどの例と同じ装飾になります。
実際には同じ装飾ですが、こちらのほうがどの部分がどのクラスにあるのかがわかりやすいです。
特に、記述する量が多くなると最初に記述したほうはまとまりがつかなくなってしまいます。
なので<div>タグを使ってグループ分けをして、
<div>タグにclass名を書く
ことをおすすめします。
まとめ
この記事ではcssでよく利用されるclassセレクタについて解説しました。
classセレクタを利用することで、css全体の記述量を少なくすることができ、
後から編集する作業も減ります。
classセレクタを利用してよりまとまりのあるcssを書けるようにしましょう!