CSSのpaddingとmarginとは?違いと使い方を完全解説!

この記事ではウェブページの「隙間」を調整する
・paddingプロパティ
・marginプロパティ
について解説します。
paddingとmarginの使い分けが理解できると、
ウェブページ全体のバランスをより整えることができます。
paddingとmarginとは?
paddingもmarginもウェブページの余白を調整するためのプロパティです。
ウェブページには
・段落間
・見出しと本文
・画像の上下
のような様々な部分でこの余白が使われています。
これらの余白の大きさを調整するのが
paddingとmarginになります。
ではpaddingとmarginはどこが違うのでしょうか?
それを知るために「ボックスモデル」について知る必要があります。
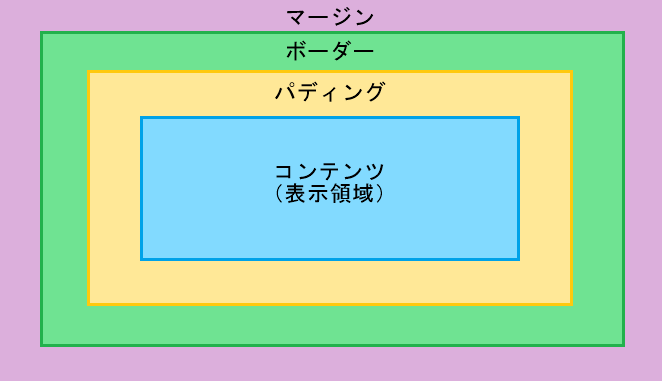
HTMLタグでマークアップした部分は次のようなボックスを構成します。

paddingプロパティはパディングの領域を調整するもので
marginプロパティはマージンの領域を調整するものです。
背景色を変更するbackgroundプロパティは、
コンテンツとパディングの領域の背景色を変更するプロパティです。

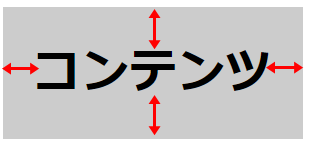
次の要素に対してpaddingプロパティを使うと文字と内側の領域の余白を調整することができます。

paddingとmarginの使い方
paddingもmarginも基本的には
h1 {
padding: 余白の大きさ;
margin: 余白の大きさ;
}のように余白の大きさを値に記述しますが
値をいくつ記述するかによって使い方が少々変わります。
値が1つの場合
値を1つ使って
h1 {
padding: 10px;
margin: 20px;
}このように記述した場合は上下左右の
・paddingが10px(ピクセル)
・marginが20px
となります。上下左右の余白を値1つで決めることができます。
値が2つの場合
値を2つ使って
h1 {
padding: 10px 15px;
margin: 20px 25px;
}このように記述した場合は
・上下のpaddingは10px、左右のpaddingは15px
・上下のmarginは20px、左右のmarginは25px
というように最初の値が上下の余白を表し、
2番目の値が左右の余白を表します。
値が3つの場合
値を3つ使って
h1 {
padding: 10px 20px 15px;
margin: 20px 30px 25px;
}このように記述した場合は
・上のpaddingは10px、左右のpaddingは20px、下のpaddingは15px
・上のmarginは20px、左右のmarginは30px、下のmarginは25px
というように最初の値が上の余白、2番目の値が左右の余白、3番目の値が下の余白を表します。
値が4つの場合
値を4つ使って
h1 {
padding: 10px 20px 15px 25px;
margin: 20px 30px 25px 35px;
}このように記述した場合は
・上のpaddingは10px、右のpaddingは20px、下のpaddingは15px、左のpaddingは25px
・上のmarginは20px、右のmarginは30px、下のmarginは25px、左のmarginは35px
というように最初の値が上の余白、2番目の値が右の余白、3番目の値が下の余白、4番目の値が左の余白を表します。
このようにpaddingには指定する値の数で使い方が少々異なります。
paddingやmarginを個別に指定する方法もあります。
h1 {
padding-top: 10px;
padding-bottom: 15px;
padding-left: 25px;
padding-right: 20px;
margin-top: 20px;
margin-bottom: 25px;
margin-left: 35px;
margin-right: 30px;
}
このように個別にpaddingを指定することで
記述する量は増えますが、細かなミスが減ります。
| padding-top | 上のパディングの領域を調整 |
| padding-bottom | 下のパディングの領域を調整 |
| padding-left | 左のパディングの領域を調整 |
| padding-right | 右のパディングの領域を調整 |
| margin-top | 上のマージンの領域を調整 |
| margin-bottom | 下のマージンの領域を調整 |
| margin-left | 左のマージンの領域を調整 |
| margin-right | 右のマージンの領域を調整 |
長さの単位にはpx(ピクセル以外にも)%やremなどがあり、これらを使ったほうが
・スマホでもパソコンでもレイアウトが崩れないで表示できる
・画面いっぱいに表示をすることが簡単にできる
という場合もありますので、ピクセル以外にも長さの単位を把握しておくとよいでしょう。
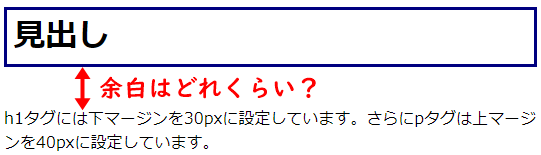
marginの相殺

これはウェブページの画像の一部です。
ここでは見出しのh1タグには下マージンを30pxに設定して、
その下の本文にあたるpタグには上マージンを40pxに設定しています。
このとき見出しと本文の余白はどれくらいあるでしょうか?
普通に考えたら、見出しの下の30pxとpタグの上の40pxを足して
余白は70px分あると思うことでしょう。
実はそうではないのです!
CSSには「marginの相殺」というものがあります。
これは2つの要素が上下に並べられているとき、
上の要素の下マージンと下の要素の上マージンは合算されず、
大きいほうだけが適用されることを言います。
つまりこの場合はpタグの上の40pxのマージンだけが適用されるので、
余白は40pxとなります。
CSS初心者が最初に戸惑うのはこのmarginの相殺だと思います。
ではmarginの相殺を避ける方法はあるのでしょうか?
marginの相殺を避ける方法としておすすめの方法は
marginを上方向または下方向にだけしか設定しないこと
marginを一方向にだけ設定すればmarginの相殺は起こりません。
marginの相殺を避ける方法は他にもありますが、
これが一番単純で理解しやすいです。
なのでどうしても必要な時以外はmarginを一方向のみに設定するとよいでしょう。
またmarginの相殺が起こるのはあくまでも上下のみで、2つの要素が左右に並べられているときはmarginの相殺は起こりません。
まとめ
この記事では
・paddingとmarginとは?
・paddingとmarginの違いと使い方
・marginの相殺
について解説しました。paddingとmarginはCSSでは最も使われるプロパティです。
使い方をしっかりと覚えてウェブページの「余白」を使いこなしましょう!