HTMLのheadタグ内には何を書けばよい?

前の記事はコチラ→『HTMLの「入門」へ』
前回の記事ではHTMLの基本的な文章構造について解説しました。その中で
<body>タグには文章のメインコンテンツとなる部分を書く
<head>タグには文章のヘッダー情報(サイトのタイトル・文字コードなど)を定義する
ということを解説しました。おそらく多くの人が
ヘッダー情報って何?
と感じると思います。
この記事ではHTMLのヘッダー情報と<head>タグの中に記述されるタグについて解説します。
HTMLのヘッダー情報とは?
ヘッダー情報とは一言でいうとウェブページのタイトル、言語、文字コードのような基本的な情報を表します。
このヘッダー情報はタイトルを除いて
ブラウザの画面には映りません!
ですのでヘッダー情報は人に読ませるものではなく、
アプリケーションやプログラムに読ませるものです。
ではタイトル以外書かなくてもよいのか?
と言われれば全くそうではありません!
<head>タグ内に適切に記述することで次のようなメリットがあります。
・スタイルシート(ウェブページのレイアウトに関するファイル)の読み込みができる!
・パソコンだけではなくスマホでも適切に表示ができる!
・サイトアイコンの設定ができる!
特にスタイルシートは必ず使いますので、その読み込みができるのは大きなメリットです。
headタグ内をどう記述すればよい?
前回の記事で解説したコードは次のようになっています。
<!DOCTYPE html>
<html>
<head>
<title>HTML入門</title>
</head>
<body>
<h1>HTML入門の文章です</h1>
</body>
</html><head>タグの中には<title>タグしかありません。
それでは<head>タグの部分を次のように変更してください。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>HTML入門</title>
<link rel="stylesheet" href="style.css">
<link rel="icon" type="image/png" href="icon.png">
</head>基本的に<head>タグの中で利用するタグは
・<meta>タグ
・<title>タグ
・<link>タグ
・<script>タグ
の4つです。そのうち<script>タグは文書にJavaScript等を組み込むときに利用します。
また、必ずしも<sctipt>タグは<head>タグの中に記述する必要はありません。
HTML初心者の方は<script>タグは利用しなくても問題ありません。
それでは前回解説していない<meta>タグと<link>タグについて解説します。
- <meta> : ウェブページの情報をブラウザや検索エンジンに伝えるタグ
- <link> : ウェブページと外部ファイルの関係をラウザや検索エンジンに伝えるタグ
となります。しかし<meta>タグも<link>タグもそれだけで利用できるわけではありません。
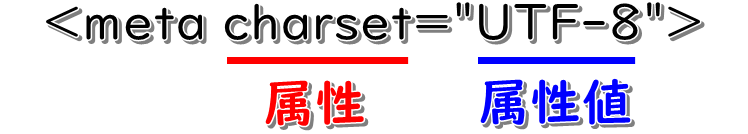
<meta charset="UTF-8″>や<link rel="stylesheet" href="style.css">のように記述します。
charsetやrelの部分を「属性」、
UTF-8やstylesheetの部分を「属性値」と言います。

しかしこの属性と属性値はすべて覚える必要はありません。
重要なことは各行で何を行っているかを理解すること
です。なので各行ごとに何を行っているのかを見ていきましょう。
2行目の
<meta charset="UTF-8">はウェブサイトの文字コードをUTF-8にするという宣言です。この1行を書くことによって文字化けが起こる可能性を大きく下げることができます。
3行目の
<meta name="viewport" content="width=device-width,initial-scale=1">はスマホやタブレット端末でウェブページを適切に表示するためのもので、
ディスプレイの横幅に合わせてウェブページを表示します。
5行目の
<link rel="stylesheet" href="style.css">はスタイルシートの読み込みを行うもので
HTMLファイルに直接スタイルを書き込まなくてもレイアウトを変更できます。
6行目の
<link rel="icon" type="image/png" href="icon.png">はサイトアイコンをブラウザに読み込ませるものです。
サイトアイコンはブラウザのサイトタイトルの左にある小さな画像のことです。
それでは実際にHTMLファイルを実行してみましょう。
次のコードをコピペしてstyle.cssという名前で保存してください。
h1 {
background-color: #50c99d;
color: #fff;
}このcssファイルではh1タグ内の文字の色と背景の色を変更しています。
cssについてはまだ詳しくわからなくても大丈夫です。
次に好きなサイトアイコンをicooon monoからダウンロードしてicon.pngという名前で保存してください。
注意点としてhtmlとcssファイル、アイコン画像は同じフォルダ内においてください。
最後にhtmlファイルをブラウザで実行してみましょう。
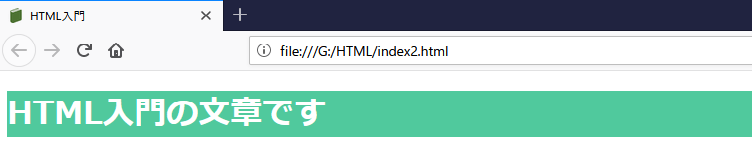
そうすると次のように表示されます。

どうでしょうか?
サイトアイコンも表示され、デザインも変わりました。
まとめ
この記事では
- ヘッダー情報について
- <head>タグの中に記述するタグについて
解説しました。<head>タグの中に記述するタグの基本はこれで終了です。
次の記事では<body>の中に記述するタグについて解説していきます!